Direction artistique : un effet "peint à la main" personnalisable !

�
Salut l'équipe ! Lors de mon arrivée dans l'équipe de VirtualSociety, l'une de mes premières taches a été de redéfinir la direction artistique du jeu. Aujourd'hui, je vous montre comment j'en suis arrivée à la direction artistique actuelle.
Nos intentions
Avant de choisir une direction artistique, il nous faut des intentions: ce que nous voulons transmettre à travers les graphismes de VirtualSociety, les émotions que nous voulons donner au joueur.
VirtualSociety est un jeu social et créatif dans lequel les joueurs pourront se rejoindre et créer leurs propres univers ensemble. Notre but est de rendre cette expérience la plus agréable possible, avec une direction artistique au service de ces intentions. C'est pourquoi nous avons opté pour un effet "peint à la main" avec des formes rondes qui, une fois un monde créé, rappellent une peinture ou une illustration que l'on pourrait retrouver dans un livre d'histoire fantastique.
Cette direction artistique permet de garder un style léger qui, même avec beaucoup d'éléments, ne sera pas brouillon. Elle apporte un côté fun aux objets avec des ombres et des lumières marquées, tout en offrant la possibilité aux joueurs d'être dans un entre deux entre la réalité et le monde qu'ils décident de se créer.
Premiers rendus
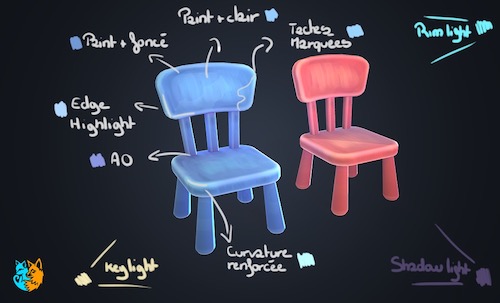
Suite aux diverses recherches de références et d'intentions, j'ai effectué un premier test sur des petits objets comme des chaises pour enfants. J'ai ensuite réalisé un diorama : un micro-environnement permettant de montrer la direction artistique. Dès l'approbation de l'équipe, j'ai commencé à créer des objets pour le jeu.


Premiers tests peu concluants
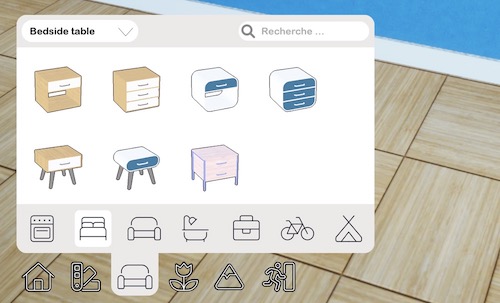
Les premiers tests de direction artistique en jeu ont été réalisés sur des lits. La contrainte principale était le côté personnalisable. Il fallait garder cet effet peint tout en laissant au joueur le choix de la couleur. Cette fonctionnalité doit fonctionner sur tout type de plateformes et avoir le rendu souhaité.

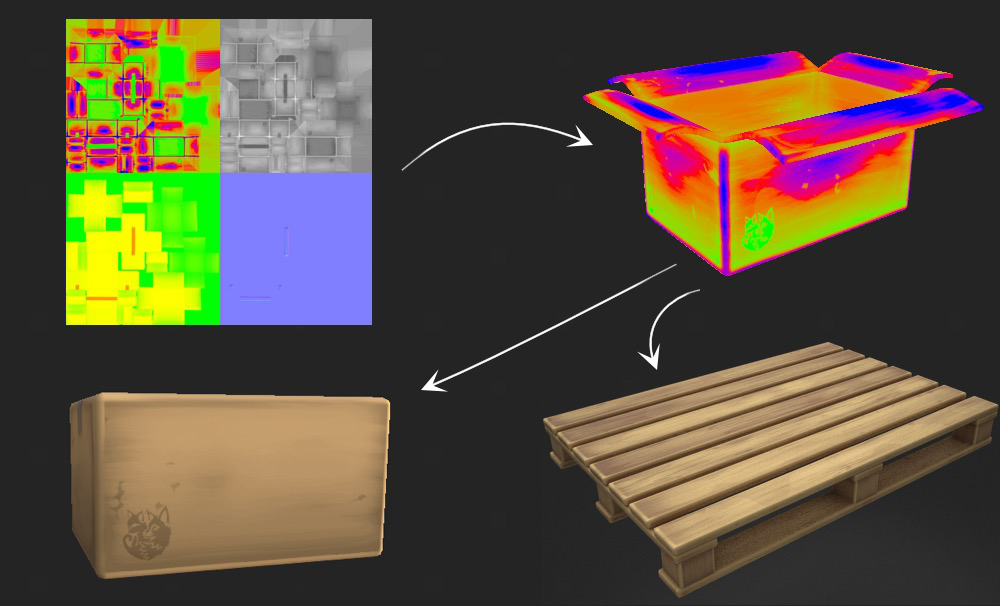
Pour obtenir le rendu d'un objet, nous utilisons une série de textures différentes qui affectent plusieurs propriétés de l'objet.
- La BaseColor (en gris à droite) définit les couleurs de l'objet. Dans notre cas, puisque la couleur est personnalisable, la BaseColor est en niveaux de gris et est ensuite multipliée par les couleurs choisies depuis l'éditeur.
- Lorsqu'un objet à plusieurs couleurs, comme le lit ci-dessous, nous utilisons des masques pour définir les différentes zones. Dans l'exemple du lit, le masque délimite trois zones rouge/vert/bleu qui seront coloriées en trois couleurs différentes.
- Enfin, on utilise également deux autres textures "normales" et "ORM" (occlusion, roughness, metalness) pour indiquer au jeu comment l'objet réagit à la lumière.


Malheureusement, avoir une BaseColor en niveaux de gris donne un résultat très atténué une fois la couleur appliquée en jeu. On ne voit presque plus les ombres et les lumières et la texture devient trop plate. Les premiers objets faits pour le jeu ont donc eu un rendu décevant par rapport au diorama.
Des masques plus complexes
Nous avons donc dû trouver une solution. Au lieu de nous limiter à une couleur par zone, nous utilisons maintenant des masques plus complexes ou les couleurs peintes sont incluses dans le masque. Avec ces nouveaux masques, nous pouvons choisir la couleur de l'ombre, la couleur de base et la couleur de la lumière indépendamment. Nous n'avons donc pas d'atténuations comme sur les anciennes textures et le rendu est plus intéressant.


Les différentes teintes sont beaucoup plus visibles, les objets sont plus intéressants et plus marqués et on distingue bien les différents coups de pinceau. Avec ces modifications, nous avons l'effet "peint à la main" que nous souhaitions et nous sommes prêts à continuer à produire dans ce style, tout en gardant la possibilité de personnaliser les couleurs. Sur les bancs ci-dessous, la différence entre les deux méthodes est assez marquante.


La texture : étape par étape
Voici un petit résumé de ma méthode pour définir les textures d'un objet, étape par étape.



Nous vous parlerons du personnage et de l'interface dans de prochains articles. En attendant n'hésitez pas à nous donner votre avis !
 Français
Français
 English
English