Revue de la semaine #5

Salut l'équipe ! Cette semaine, nous avons travaillé principalement sur les animations d'interactions, notamment pour placer correctement les mains du joueur lors de certaines interactions, comme l'ouverture d'un store, prendre un objet, etc.
Animations et cinématique inverse
Après une semaine chargée avec le féru des sciences, nous avons travaillé sur les animations procédurales, utilisées par exemple pour que nos personnages puissent attraper correctement des objets, tourner des poignées, où encore s'aligner correctement au sol. De manière générale, le joueur joue différentes animations mixées entre elles selon le contexte : lorsqu'il marche par exemple, plusieurs animations sont mixées selon la direction dans laquelle il se dirige, d'autres animations sont jouées simultanément pour d'autres détails (comme sa respiration, où modifier sa démarche selon son humeur, niveau de fatigue, etc.). Enfin, les os du joueur sont déplacés en code pour respecter certaines contraintes, par exemple pour ajuster la hauteur et l'angle de ses pieds en fonction du sol.

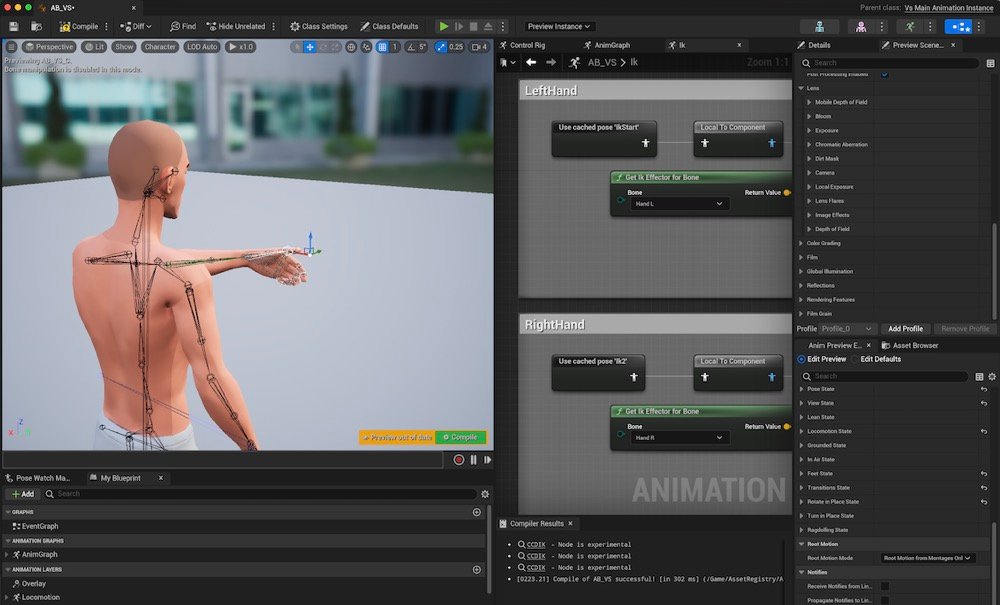
Dans l'exemple ci-dessus, le pied gauche du joueur est remonté pour correspondre à la hauteur du sol. Ce type d'ajustement n'est pas si simple, car il faut répercuter le déplacement du pied sur le reste de la jambe pour obtenir une pose naturelle et cohérente, et c'est là qu'intervient la cinématique inverse. Sans rentrer dans les détails, il s'agit de permettre de déplacer librement une partie du squelette (ici le pied), et propager ce déplacement sur les autres parties en respectant différentes contraintes (qui correspondent globalement aux mouvements possibles du corps humain).
Heureusement pour nous, Unreal fournit de très bons et très nombreux outils pour gérer les animations complexes, et l'animation du personnage fait ainsi intervenir de nombreux systèmes qui coexistent et permettent de fournir l'animation finale du personnage. De manière synthétique, les étapes suivantes sont réalisées :
- Des machines à état déterminent l'état actuel du personnage (en train de chuter, marcher, courir, s'abaisser, se lever, s'assoir, ou encore de porter quelque chose à une main, deux mains, etc.).
- Selon son état, différentes animations sont jouées (blend space), selon différents paramètres (par exemple la vitesse de marche, la direction).
- Dans certains cas, aucune animation n'est jouée et la physique détermine l'état du squelette (avec un modèle physique simplifié du personnage). C'est le cas par exemple lorsque le personnage chute, où pour les coiffures avec des cheveux longs, où les cheveux ont un squelette (oui, on fait ça dans les jeux :D), et la physique permet de déplacer les os selon les mouvements, comme si c'était une poupée de chiffon (mode ragdoll).
- Des animations supplémentaires sont alors mixées pour modifier la pose du personnage (respiration, fatigue, etc)
- On adapte alors la taille et la position de certains os pour adapter la morphologie du personnage (certains paramètres de taille et de corpulence affectent directement les os)
- Enfin, on applique la cinématique inverse pour ajuster les pieds et mains du joueur (selon l'état du sol, s'il doit tenir un objet ou s'agripper quelque part, etc).
Cette semaine, nous avons adapté notre système d'interactions, pour que les actions sur les objets puissent facilement définir des contraintes sur les mains du joueur, par exemple pour que le personnage attrape une poignée à un endroit précis. Notre système n'est pas encore terminé (ce type de choses nécessite beaucoup d'ajustements), mais c'est une bonne base pour nos futures interactions !
Les squelettes ne sont pas seulement utilisés dans les personnages et cheveux, nous les utilisons également pour contraindre de nombreux systèmes physiques, comme les voitures. Nous ne l'avions pas montré publiquement à l'époque, alors j'en profite pour vous présenter un cheval pour parc de jeu que Jimmy à modélisé il y a un an, dans lequel on a mis un squelette et des contraintes physiques pour qu'il réagisse correctement (c'était au début de notre prise en main d'Unreal Engine, on essayait donc de prendre en main différents aspects dont on allait avoir besoin pour VirtualSociety).

Petite chute et nuit aux urgences
Lundi soir, en sortant du travail et en allant à la chorale, Jimmy à fait une chute en trottinette, et nous avons du passer la nuit aux urgences pour être sûr que rien n'était cassé. Heureusement tout va bien, et Jimmy a pu reprendre le travail mercredi (avec une attelle).

Ci-dessus une illustration de l'état de Jimmy après sa chute ;) (au passage, la photo illustre bien ce que donne le mode "ragdoll".
Prenez soin de vous, merci pour votre soutien et à la semaine prochaine !
 Français
Français
 English
English


